Cara membuat adaptive banner dari Admob menggunakan Firebase
Cara membuat adaptasi banner dari Admob menggunakan Firebase
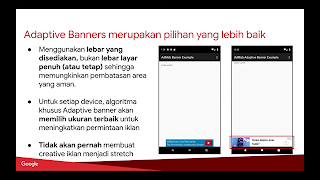
Adaptive banners merupakan teknologi terbaru untuk mendapatkan ukuran responsif di banner dan berpotensi meningkatkan pendapatan banner sebanyak 20%. Fitur ini membutuhkan perubahan minim di API yang sudah ada sekarang, dan sistem AdMob akan secara otomatis memilih ukuran dan creative ter-optimal untuk aplikasi Anda. Cara mengimplementasikannya sangat mudah tanpa harus merubah banyak coding dan tidak harus menghapus id unit iklan banner sebelumnya.
Jadi perbedaan dari iklan banner biasa dan adaptive banner adalah iklan banner biasa tidak mengisi ruang yang kosong sedangkan iklan adaptive ini mengisi ruang yang kosong apabila posisi handphone user vertical kemudia ketika user memposisikan handphone horizontal maka iklan adaptive banner akan stretch.
Berikut cara memperbarui iklan banner biasa menjadi iklan adaptive banner :
pertama add atau update versi terbaru ads ke 18.3.0 atau lebih :
implementation 'com.google.firebase:firebase-ads:18.3.0'
Pada AndroidManifest.xml tambahkan
<manifest>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<application>
<!-- Sample AdMob App ID: ca-app-pub-3940256099942544~3347511713 -->
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-xxxxxxxxxxxxxxxx~yyyyyyyyyy"/>
</application>
</manifest>
Note:Ganti andrid:value dengan Id Aplikasi anda.
selanjutnya hapus/replace iklan banner sebelumnya contoh di Layout activity_main
sebelumnya:
<com.google.android.gms.ads.AdView
xmlns:ads="http://schemas.android.com/apk/res-auto"
android:id="@+id/adView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
ads:adSize="BANNER"
ads:adUnitId="ca-app-pub-XXXXXXXXXXXXXXXXXXX">
</com.google.android.gms.ads.AdView>
xmlns:ads="http://schemas.android.com/apk/res-auto"
android:id="@+id/adView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
ads:adSize="BANNER"
ads:adUnitId="ca-app-pub-XXXXXXXXXXXXXXXXXXX">
</com.google.android.gms.ads.AdView>
Menjadi
<FrameLayout
android:id="@+id/adView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentLeft="true"
android:layout_alignParentEnd="true"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:layout_marginStart="0dp"
android:layout_marginLeft="0dp"
android:layout_marginEnd="0dp"
android:layout_marginRight="0dp"
/>
Kemudian pada MainActivity.java hapus semua coding banner admob biasa di MainActivity.java
kemudian ketik ulang seperti berikut:
public class MainActivity extends AppCompatActivity{
private AdView adView;
private FrameLayout adContainerView;
private AdSize getAdSize(){
Display display=getWindowManager().getDefaultDisplay();
DisplayMetrics outMetrics=new DisplayMetrics();
display.getMetrics(outMetrics);
float widthPixels = outMetrics.widthPixels;
float density = outMetrics.density;
int adWith = (int)(widthPixels/density);
return AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(this,adWith);
}
private void loadBanner(){
AdRequest adRequest=
new AdRequest.Builder().addTestDevice(AdRequest.DEVICE_ID_EMULATOR)
.build();
AdSize adSize = getAdSize();
adView.setAdSize(adSize);
adView.loadAd(adRequest);
}
@Overrideprotected void onCreate(Bundle savedInstanceState) {
super.onCreate( savedInstanceState );
setContentView( R.layout.activity_main );
MobileAds.initialize(this, new OnInitializationCompleteListener() {
@Override public void onInitializationComplete(InitializationStatus initializationStatus) {
}
});
adContainerView = findViewById(R.id.adView);
adView = new AdView(this);
adView.setAdUnitId("ca-app-pub-XXXXXXXXXXXXXXXXXXX");
adContainerView.addView(adView);
loadBanner();
super.onCreate( savedInstanceState );
setContentView( R.layout.activity_main );
MobileAds.initialize(this, new OnInitializationCompleteListener() {
@Override public void onInitializationComplete(InitializationStatus initializationStatus) {
}
});
adContainerView = findViewById(R.id.adView);
adView = new AdView(this);
adView.setAdUnitId("ca-app-pub-XXXXXXXXXXXXXXXXXXX");
adContainerView.addView(adView);
loadBanner();
}
Run App.




Comments
Post a Comment
Kritik & Saran Anda, Kemajuan Blog Ini... ^_^